Две методики к правильному аудиту юзабилити сайта!

Всем привет! Уверены, что каждый владелец сайта или интернет-магазина сталкивался с низкой конверсией. Для решения данной проблемы есть различные способы, например, грамотный аудит юзабилити сайта и его дизайна.
Чтобы Ваш интернет-проект выглядел качественно, несомненно, нужно учесть некоторые особенности, например, внимательно отнестись к расположению элементов дизайна на сайте. Так как индивидуальные изображения помогают нам фокусировать внимание потенциального клиента к определенным блокам. Это может быть текст, хорошая картинка, интерактивные элементы, слайдеры или анимация. Поэтому так важно понять, какие же именно элементы контента мешают конверсии и негативно влияют на продажи. Чтобы устранить ликбез, руководитель PR и отдела развития Russian IT Group расскажет о двух подходах, использование которых повысит конверсию Вашего проекта: методика AIDA и диаграмма Гутенберга.
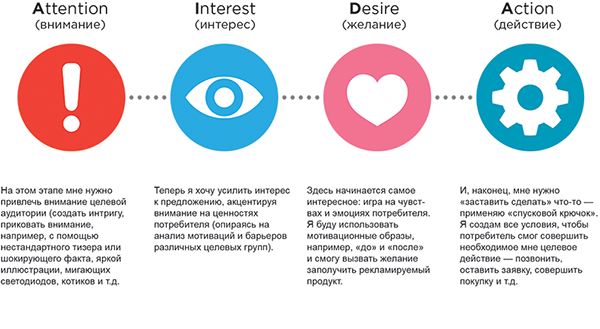
Для начала рассмотрим метод AIDA.
4 главных принципа:

1. Внимание.
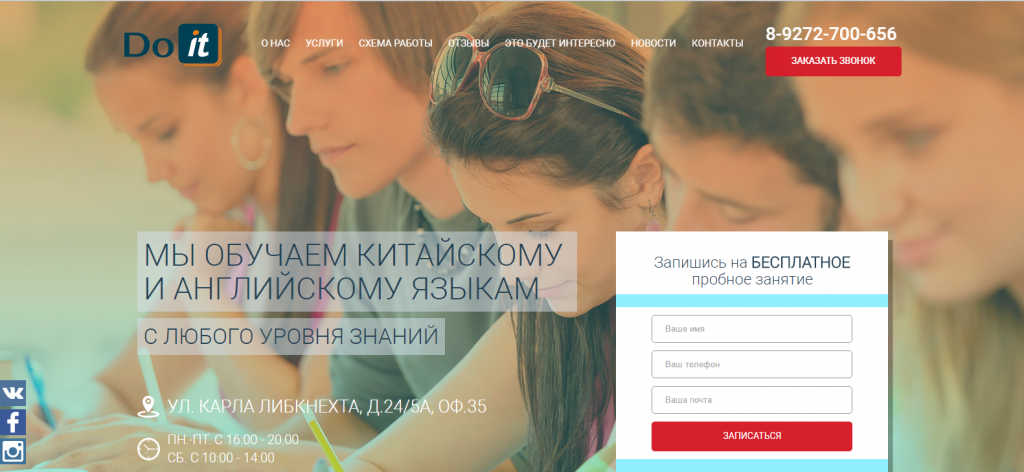
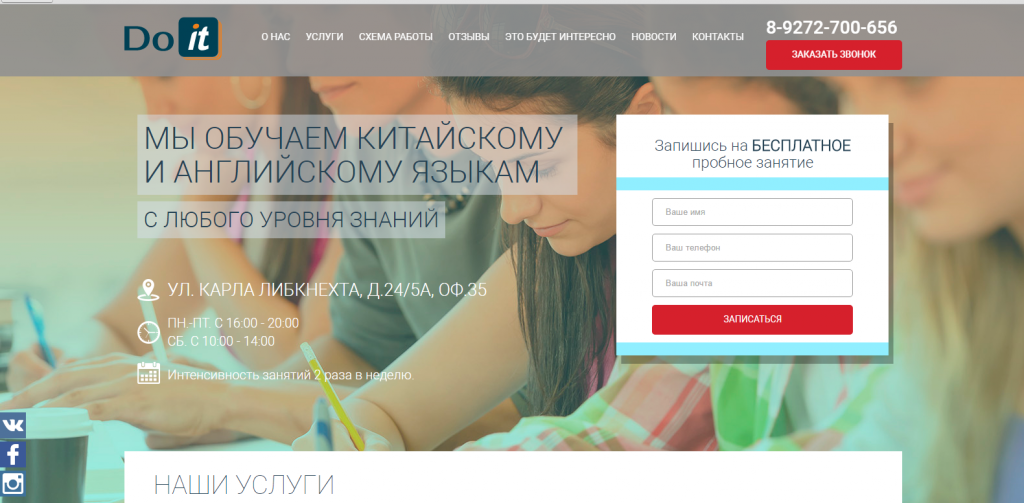
Когда мы попадаем на посадочную страницу, то в первую очередь взгляд обращает внимание на фоновую картинку. Затем мы переносим взгляд на название и форму связи, расположенные на переднем плане.

2. Интерес.
Для привлечения интереса можно использовать специальные элементы, например, сноски, которые заставляют клиента сформировать представление о контенте. Здесь можно заинтриговать читателя актуальной и интересной информацией.

3. Желание.
Известно, что это один из самых сложных этапов. Здесь делается акцент на выгодах вашего предложения. Что они дадут клиенту? Почему нужно выбрать именно вашу услугу или продукт? В этом разделе нужно рассказать о преимуществах вашего уникального предложения.

4. Действие.
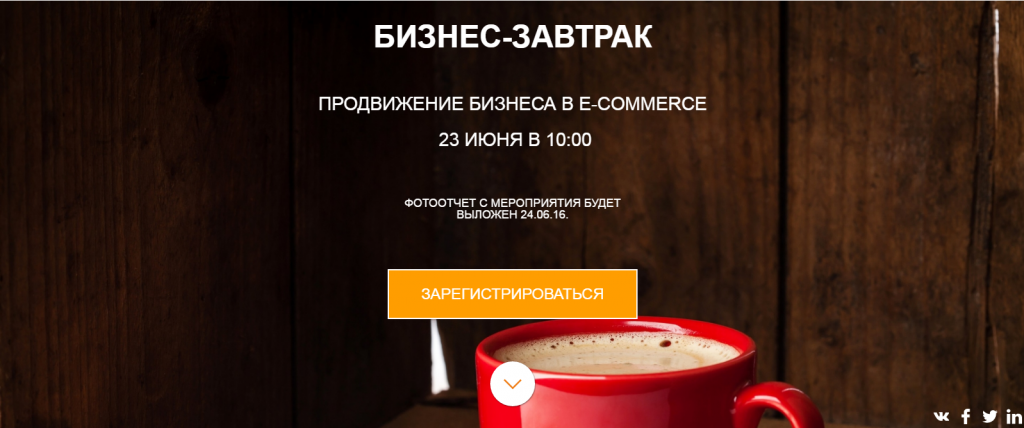
Призыв к действию – важнейший момент. Стандартно используют кнопки «Зарегистрироваться», «Скачать», «Позвонить» и т.д. На первый взгляд, кажется, что все просто, однако есть ряд нюансов:
• Формулировка на кнопках должна быть предельно ясна и понятна.
• Каждый сектор должен быть изящным.
• Элемент должен отлично вписываться в проект, но в тоже время выделяться из него.
Нужно заранее позаботиться о создании упрощенной формы оплаты, чтобы у потенциального клиента не было никаких сложностей. Также не стоит забывать, что правильно подобранная картинка и яркий заголовок сразу привлекают к себе внимание.
Благодаря принципам AIDA можно создавать продающие и эффективные сайты.

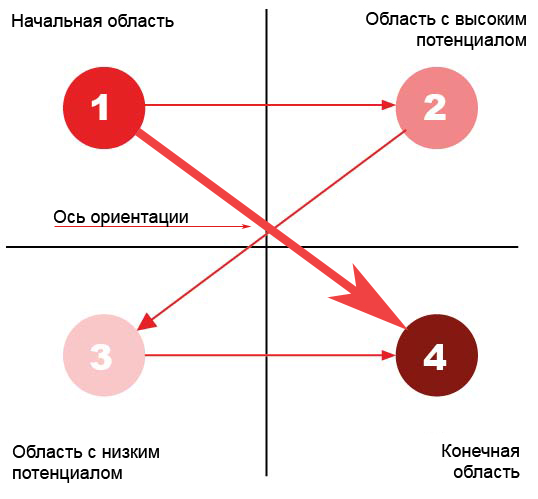
Теперь обратимся к диаграмме Гутенберга.
Чтобы потенциальные клиенты стали покупать Ваш продукт, не стоит забывать о том, что большая часть посетителей просматривают сайт одинаковым образом: по диагонали.
Клиент сначала просматривает левый верхний блок экрана (основная зона внимания). Потом его взгляд смещается вправо и опускается в нижний левый угол (зона слабого привлечения внимания). И сразу же переводит взгляд в правую сторону по горизонтали.
Для нас, 1 и 4 сектора являются приоритетными!

Из этого можно сделать вывод, что большая часть потенциальных клиентов передвигаются по диагонали от 1-й к 4-й зоне, и только на долю секунды останавливаются на 2 и 3 зонах. В результате, левый нижний сектор практически не просматривается.
Привычкой направлять взгляд именно по этому пути называют «гравитацией чтения».
Посетитель, находясь на сайте бессознательно просматривает страницу сверху вниз. Так как пишем мы слева направо, то взгляд так же машинально передвигается в правую сторону.

А теперь коротко обобщим всю статью – диаграмма Гутенберга и методика AIDA это два универсальных подхода для дизайна и проектирования сайта. Если прочитав статью Вы понимаете, что вам нужно что-то улучшить или поменять на вашем сайте, то вам нужно перейти на эту страницу! А теперь реклама: во время техничиеских работ в проекты клиентов Russian IT Group мы внедряем не только стиль и функционал, но и методики для увеличения Вашей конверсии.