Поддержка и развитие сайта: изучаем поведение пользователей на странице

Все, кто связан с интернет-маркетингом, наверняка знают о том, что продвижение и реклама должны быть эффективны и окупаемы. Чтобы оценить работу сайта, многие специалисты пользуются инструментами интернет-аналитики. Наиболее популярными являются Яндекс.Метрика и Google Analytics — сервисы, собирающие сведения о поведении посетителей сайта и представляющие ее в самых разных формах.
В этой статье мы рассмотрим наиболее интересные и увлекательные отчеты Яндекс.Метрики: Вебвизор и Карты.
Вебвизор
Вы знали о том, что в крупных торговых центрах камеры видеонаблюдения предназначены не только для сотрудников охраны, но и для маркетологов? Замечали периодические перестановки в таких магазинах как “Ашан” или “Лента”? Это делается с учетом многих факторов, в том числе на основе анализа поведения посетителей с помощью видеокамер.
Такой же подход применяется при создании и продвижении интернет-магазинов и других тематических сайтов.
Яндекс.Метрика имеет в своем арсенале уникальный инструмент, позволяющий наблюдать за поведением пользователей на сайте, используя формат видео — Вебвизор. Внимательный просмотр видеозаписей дает довольно ценную информацию о том, что привлекло внимание пользователя, куда он нажимал, что набирал в форме обратной связи т. д.
Такой способ анализа позволяет определить проблемы и имеющиеся недостатки на страницах Вашего сайта. Поэтому перед просмотром следует запастись терпением и попкорном.
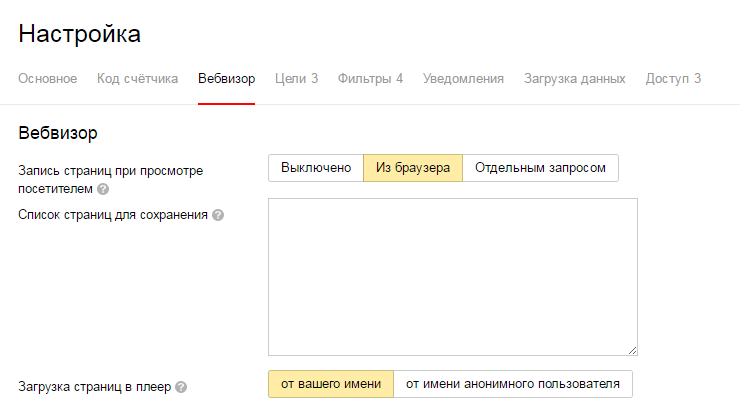
Чтобы Вебвизор начал сбор данных и запись видео, нужно подключить его в меню “Настройки” во вкладке “Вебвизор”.

Не забудьте поменять код на самом сайте!
Если необходимо сохранять видео с конкретных страниц, Метрика предоставляет такую возможность — достаточно прописать их в соответствующем окне. Наблюдение ведется в течение суток, в полученная информация хранится 14 дней. Вебвизор записывает не более 1 000 посещений в день.
Для того, чтобы открыть Вебвизор, необходимо нажать в соответствующую вкладку в меню.
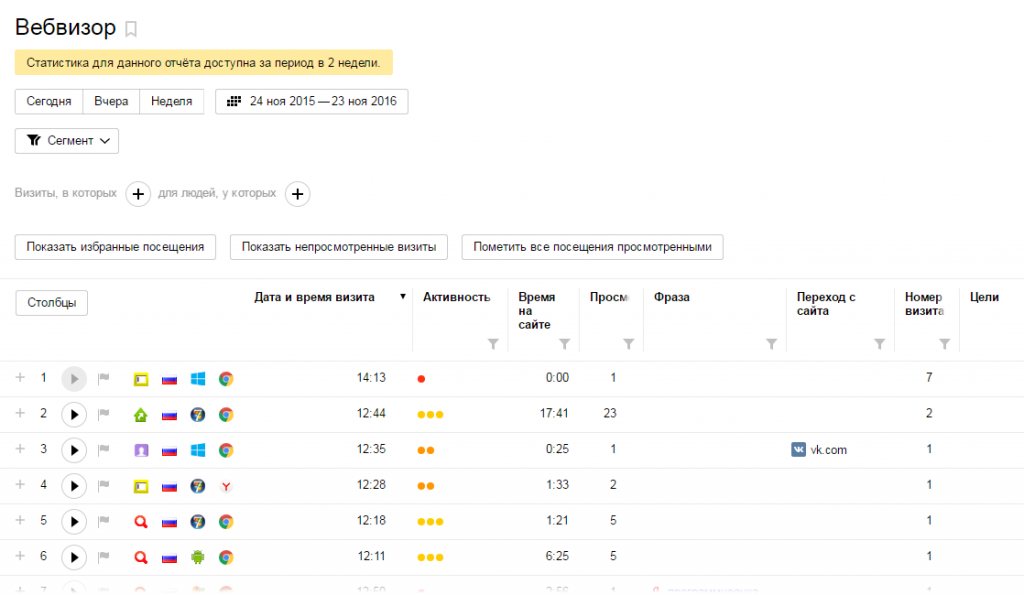
В первую очередь мы увидим ряд фильтров, с помощью которых можно сегментировать посещения в соответствии с поставленными задачами, а также отчет, представленный в виде большой таблицы.
В сводке дана подробная детализация о каждом сеансе: источник трафика, страна, запрос и пр. Нужные визиты можно добавить в избранное, чтобы вернуться к ним позднее.

В этой же таблице в левом столбце с помощью иконки плеера можно зайти непосредственно в режим просмотра видеозаписей.
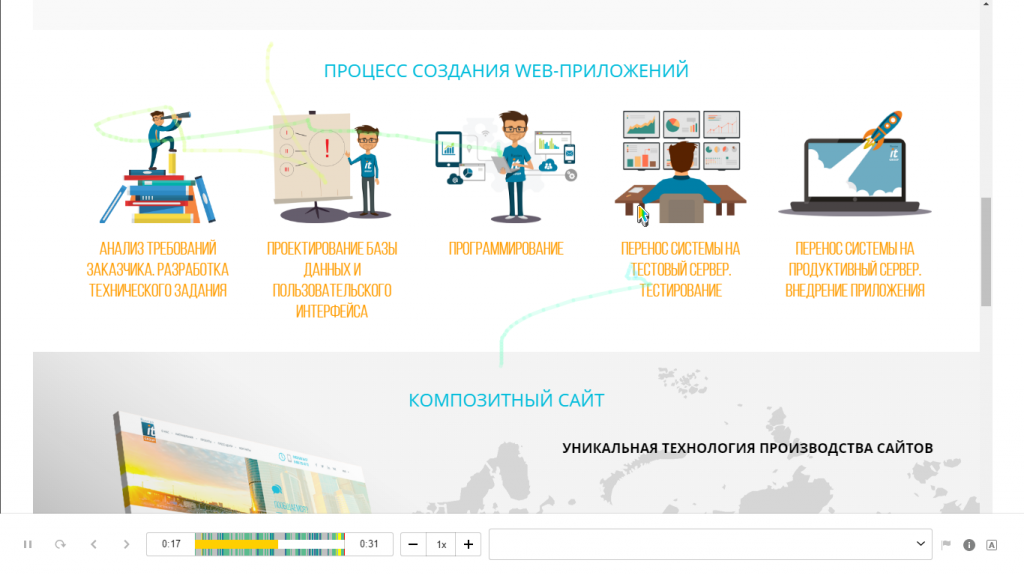
Откроется проигрыватель с понятным и удобным интерфейсом:

Здесь мы видим такие стандартные функции ”приостановить”, “воспроизвести сначала”, а также опцию переключения страниц, если пользователь был на нескольких. Также можно регулировать скорость видео в зависимости от Ваших предпочтений.
Таким образом, с помощью Вебвизора можно отследить все шаги и действия посетителя. Этот инструмент удобен, например, для тестирования лендингов или посадочных страниц.
Карты
Это группа отчетов похожа на инструмент Вебвизор, потому что здесь мы также видим визуал страницы и информацию о поведении пользователей на ней. Однако карты, в отличие предыдущего инструмента, дают нам только статические данные, отображающие действия уже не одного, а группы посетителей за определенный промежуток времени. Это также дает возможность увидеть недостатки или наоборот наиболее кликабельные элементы.

1. Карта кликов
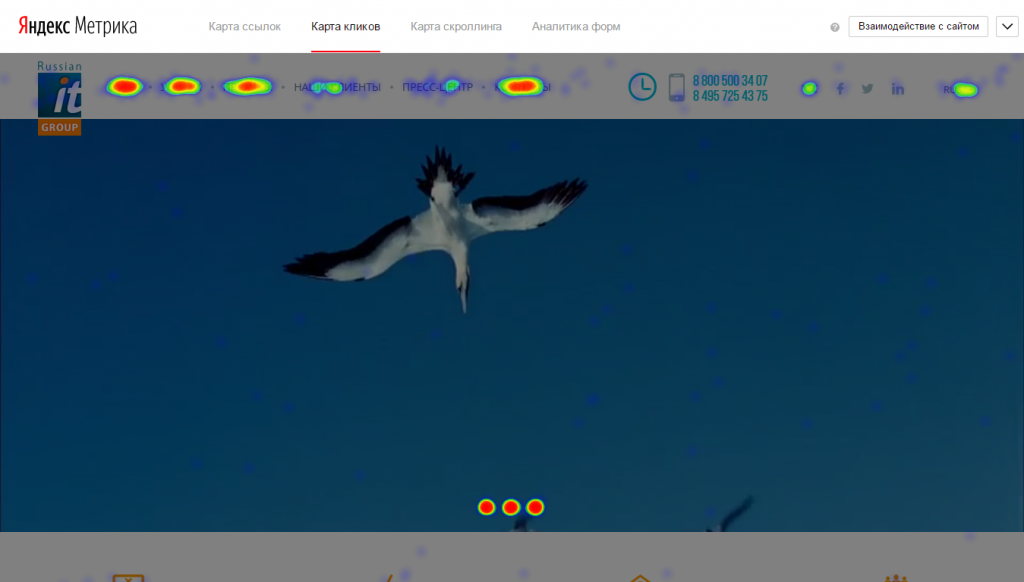
Карта кликов - довольно популярный отчет как среди маркетологов, так и обычных пользователей. С помощью нее вебмастер может проанализировать кликабельность всей области страницы, включая те элементы, которые не являются ссылками.

При работе с Картой кликов можно выбрать следующие варианты отображения:
- Тепловая карта — частые клики отображаются теплыми цветами, и при уменьшении их числа на определенную область цвет становится холоднее.
- Монохромная карта — насыщенность цвета соответствует значению кликабельности на определенном элементе.
- Клики по ссылкам и кнопкам — клики не отобразятся на элементах, которые не являются ссылками.
- Карта прозрачности — кликабельные элементы более четко проступают сквозь затемненную область.
- Карта элементов — на ней отображаются абсолютно все элементы.
2. Карта ссылок
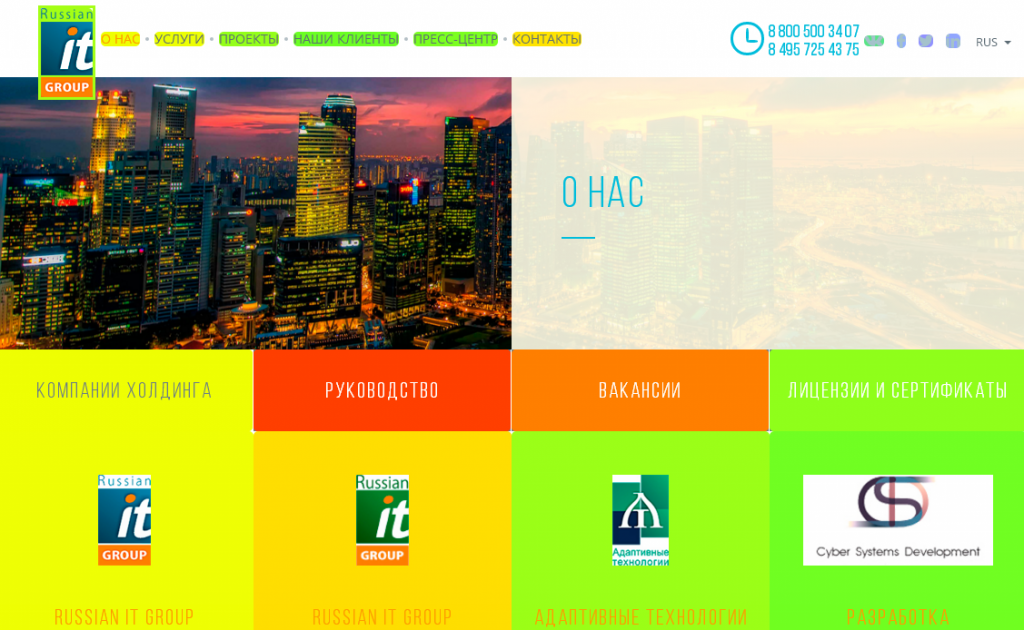
Карта ссылок предназначена для измерения частоты кликов по ссылкам. Таким образом можно узнать, чем интересуется посетитель больше всего, что очень важно при наполнении сайта контентом. Ведь гораздо эффективнее писать на те темы, которые привлекут внимание большинства пользователей.
Учитываются только натуральные ссылки. Редиректные и javascript ссылки не поддерживаются по умолчанию.
Ссылки выделены различными цветами в зависимости от того, сколько было совершено кликов по ним:

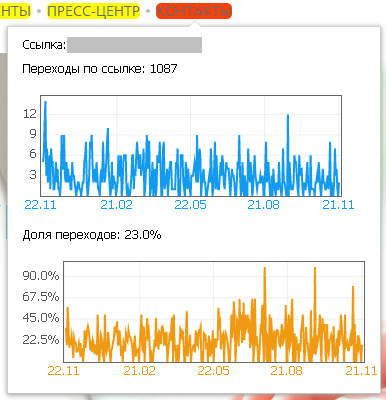
При клике на каждую ссылку можно увидеть как число переходов по ней, так и долю переходов относительно других ссылок:

3. Карта скроллинга
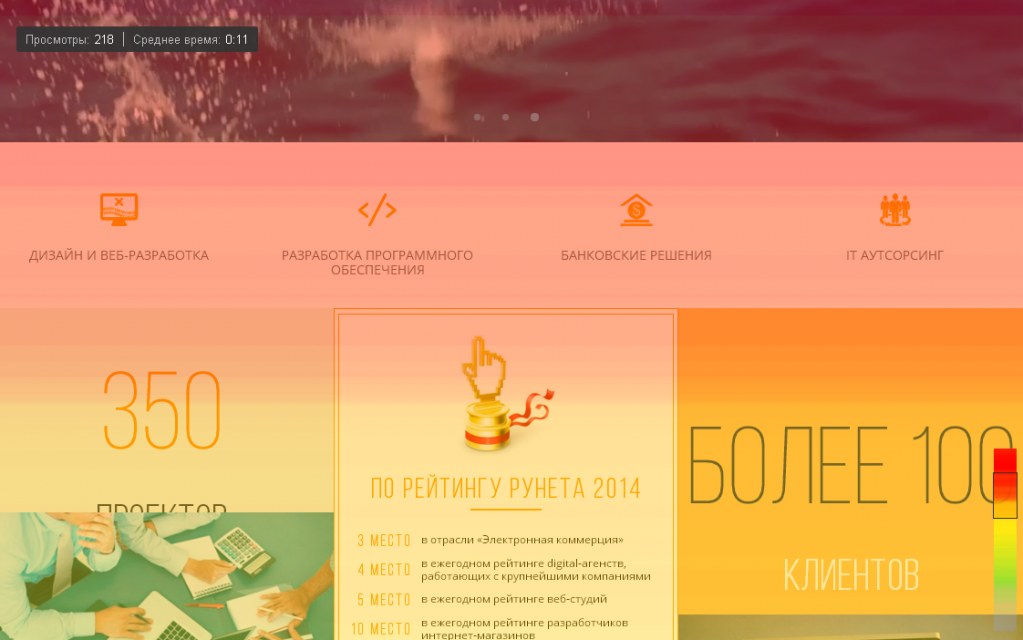
Карта скроллинга — единственная карта, которая позволяет оценить, как распределяется внимание пользователей на странице сайта.
Например, перед маркетологом была поставлена задача узнать, прокручивают ли посетители страницу сайта до конца. И сразу возникает вопрос: “А с помощью чего это можно сделать?” Вот тут то и поможет данная карта.
Просмотрев ее и проанализировав полученную информацию, можно выявить, на какие области больше всего внимания обращают посетители. Это поможет подобрать оптимальную длину страницы и эффективно распределить на ней наиболее важные элементы.
Стоит отметить, что данный инструмент также идеально подходит для разработки сайтов-лендингов, одностраничных сайтов, визиток и пр.

Отчет предлагает нам два режима просмотра карты:
- Тепловая карта — изменение времени просмотра выделено зонами разного цвета.
- Карта прозрачности — области страницы, где было затрачено меньшее количество времени, затемнены, и с увеличением времени просмотра область становится более прозрачной.
4. Аналитика форм
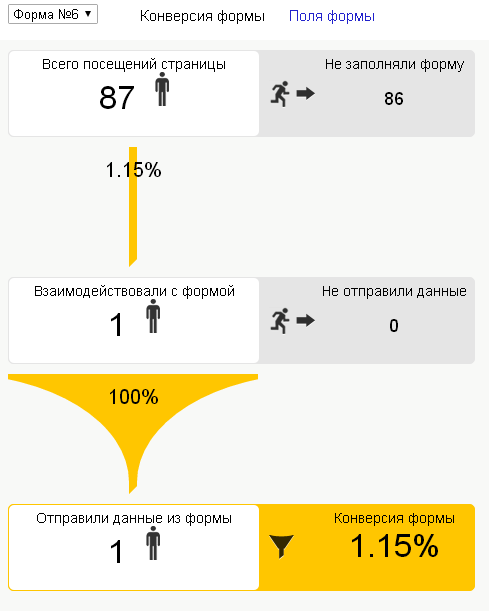
Аналитика форм — инструмент, показывающий воронку взаимодействий пользователя с формой по принципу “пришел - увидел - заполнил” . Например, данные отчет позволяет понять, на какой строке посетители испытывают затруднения и в итоге не отправляют форму.
Инструмент доступен в следующих вариантах отображения данных:
Конверсия формы:

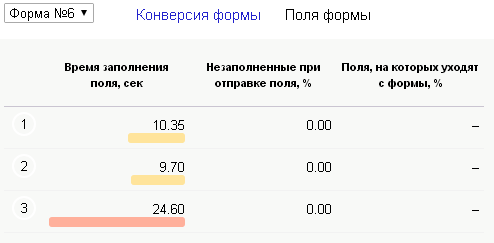
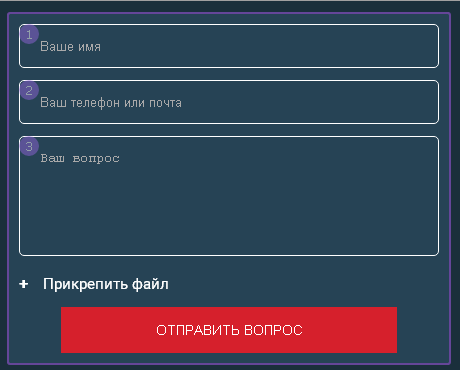
Поля формы:

На странице можно также переключаться между несколькими полями с помощью списка форм:

Обратите внимание, отчеты из группы «Карт» не поддерживают просмотр по вкладке «Цели» в Яндекс Метрике!
Это был краткий обзор Яндекс.Метрики, где мы разобрали основные функции Вебвизора и Карт. Если возникли вопросы или Вы хотите более подробно изучить возможности сервиса, то Вы можете обратиться к нашим специалистам:
sale@ritg.ru
+7 (495) 725-43-75
Надеемся, что статья была увлекательной и полезной для Вас!